
How to create beautiful email templates – Building email templates has never been that easier!
SocialBot has now come up with the latest feature called Drag & Drop Email Template Builder. Now you don’t need to pay third parties for building email templates. You can build compelling email templates for free with SocialBot.
SocialBot template builder has a pretty easy-to-use interface. With this builder, users can create an HTML Email template within a few seconds. They just need to drag and drop the elements like image, text, and button to whichever section they want. Various formatting options are also available inside the builder to create stunning email templates.
Whether you’re crafting a campaign, newsletters, announcements, or events, this template builder comes in very handy. Let’s check in detail how to create an HTML email template using SocialBot’s Drag & Drop Email Template Builder.
How to Create Beautiful Email Templates in SocialBot?
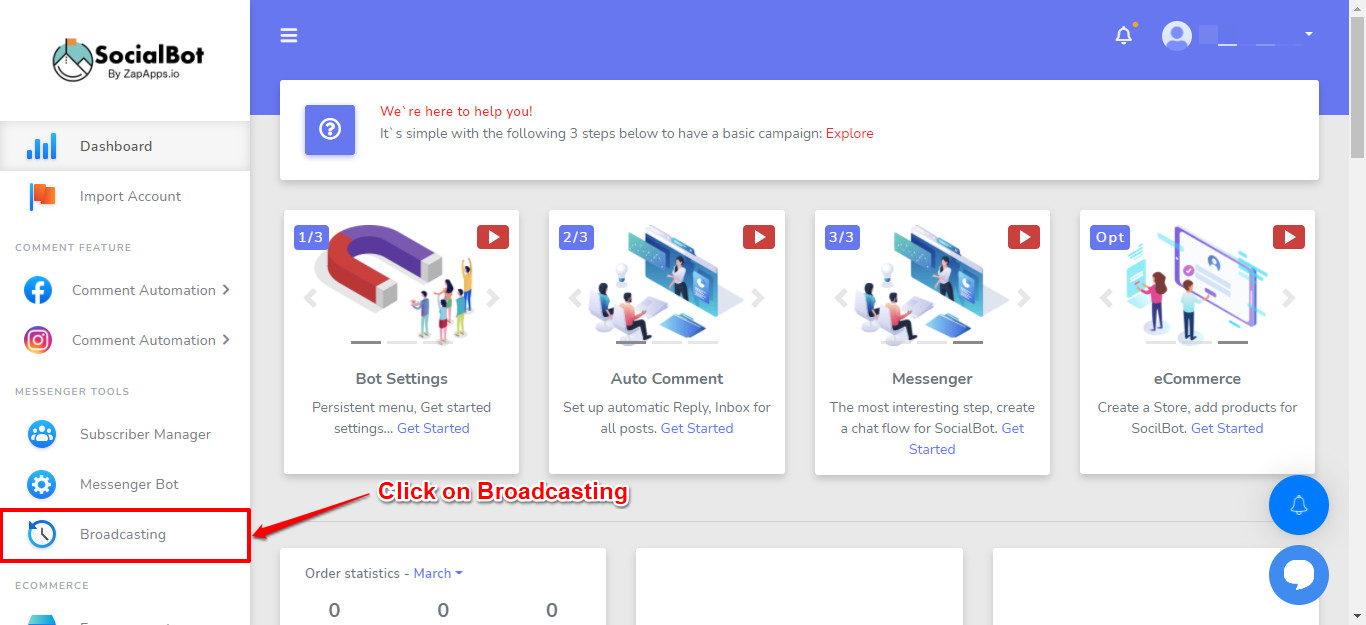
- Log in to your SocialBot’s dashboard. Click on Broadcasting under Messenger Tools in vertical sidebar navigation on the left-hand side.
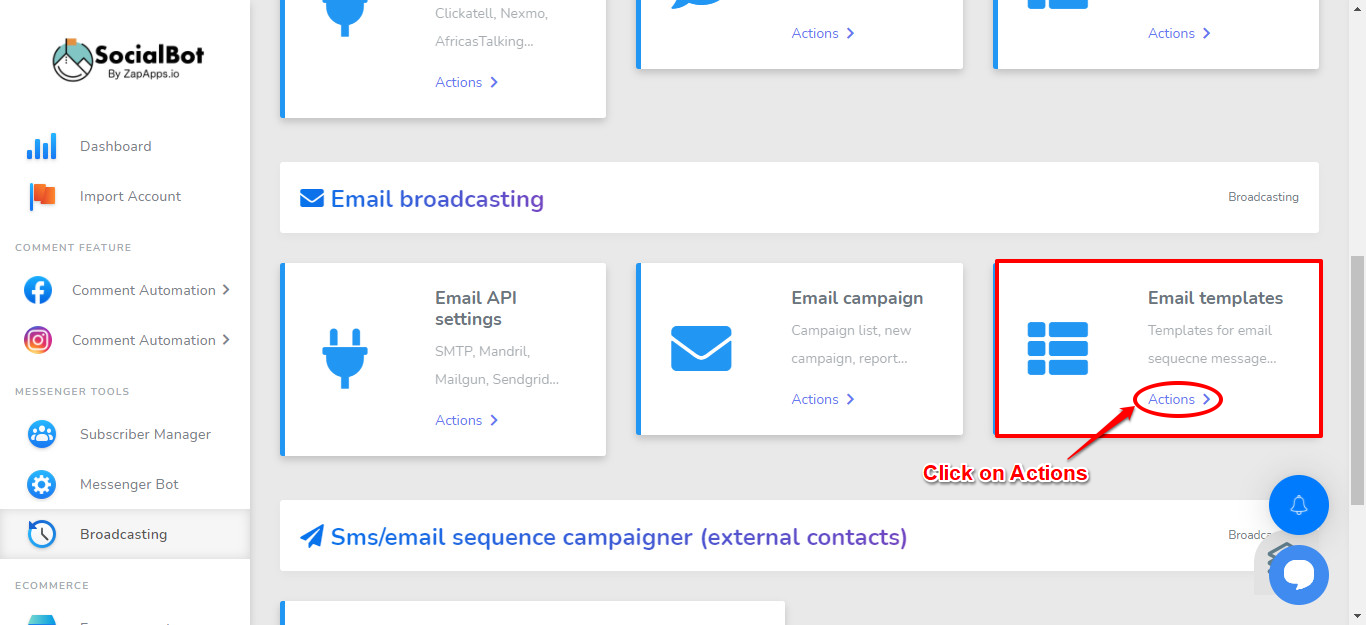
- When you’re on that page, go to Email broadcasting head and click on Email Templates > Actions.
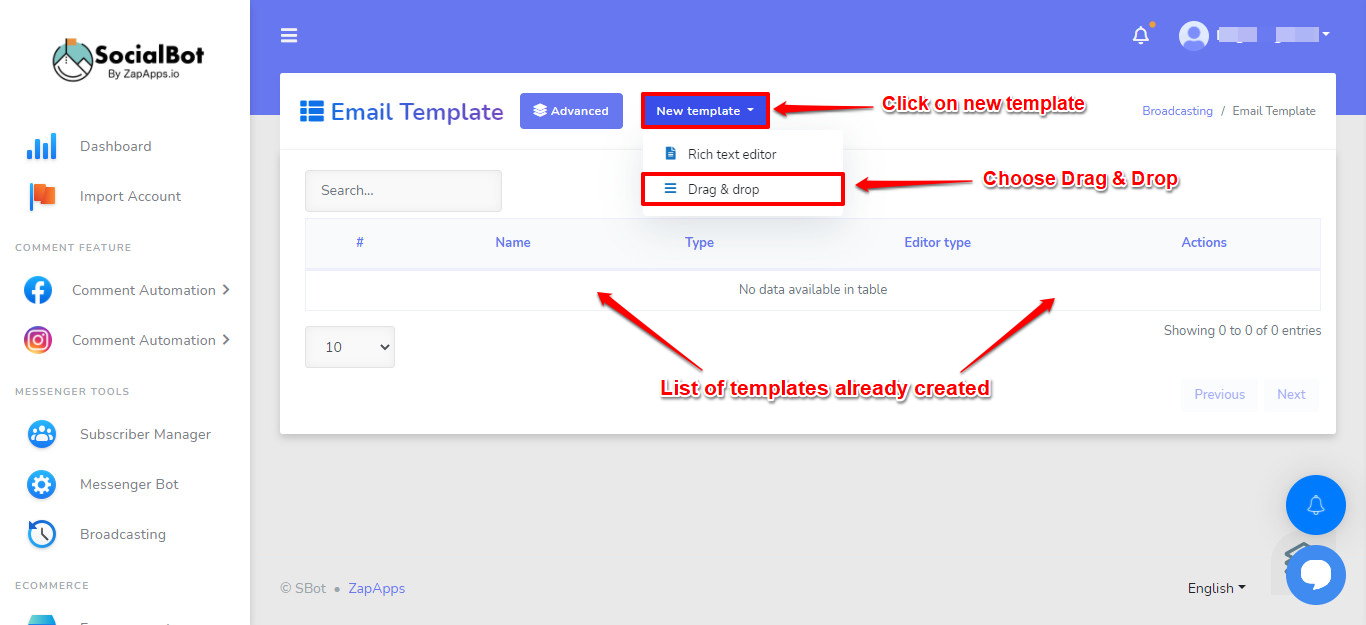
- On the next page, you will see an interface showing the list of templates that have already been created.
- Here, click on New template and then click again on Drag & Drop.
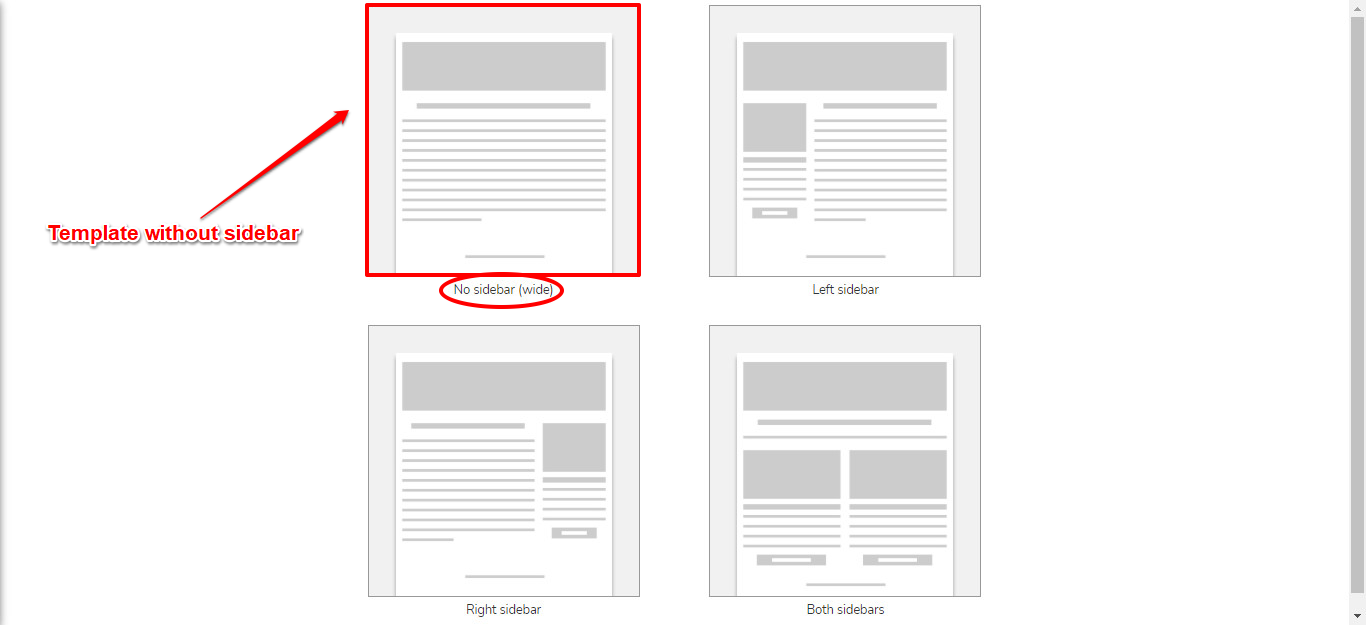
- This will open a new tab where you need to choose the style for your template. Here, we are going to use the “No Sidebar (Wide)” template.
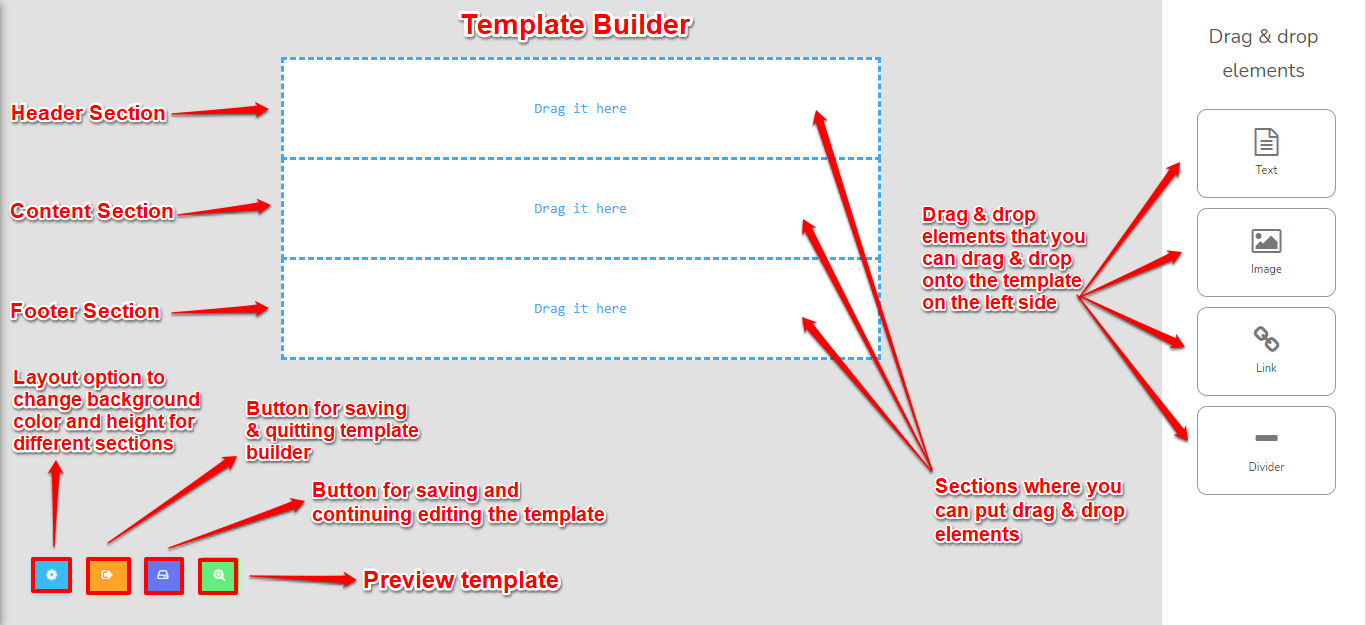
- After clicking, you will land on the template builder page. First, we will make you familiar with the components and parts of the template builder. We will tell you what buttons do what tasks through the following screenshot (full of notes):
- Now it’s time to build the email template for the product you want to promote. Here is a step-by-step guide to building an email template:
A step-by-step guide to build creative HTML email templates –
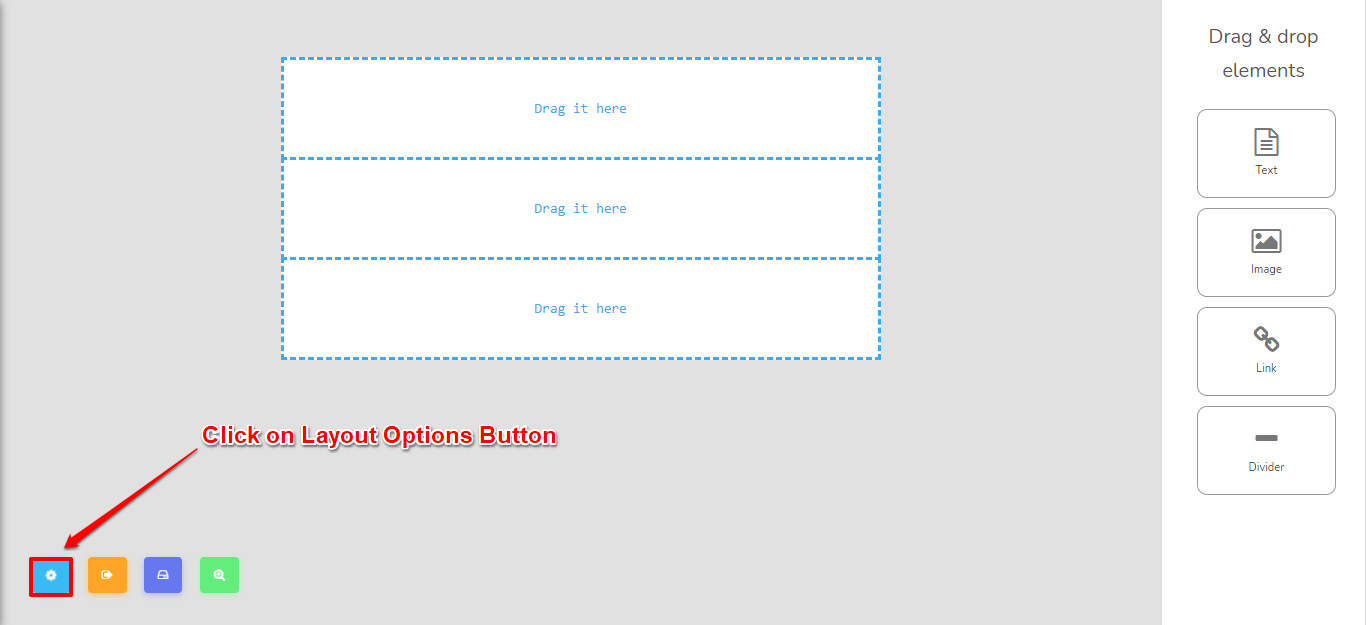
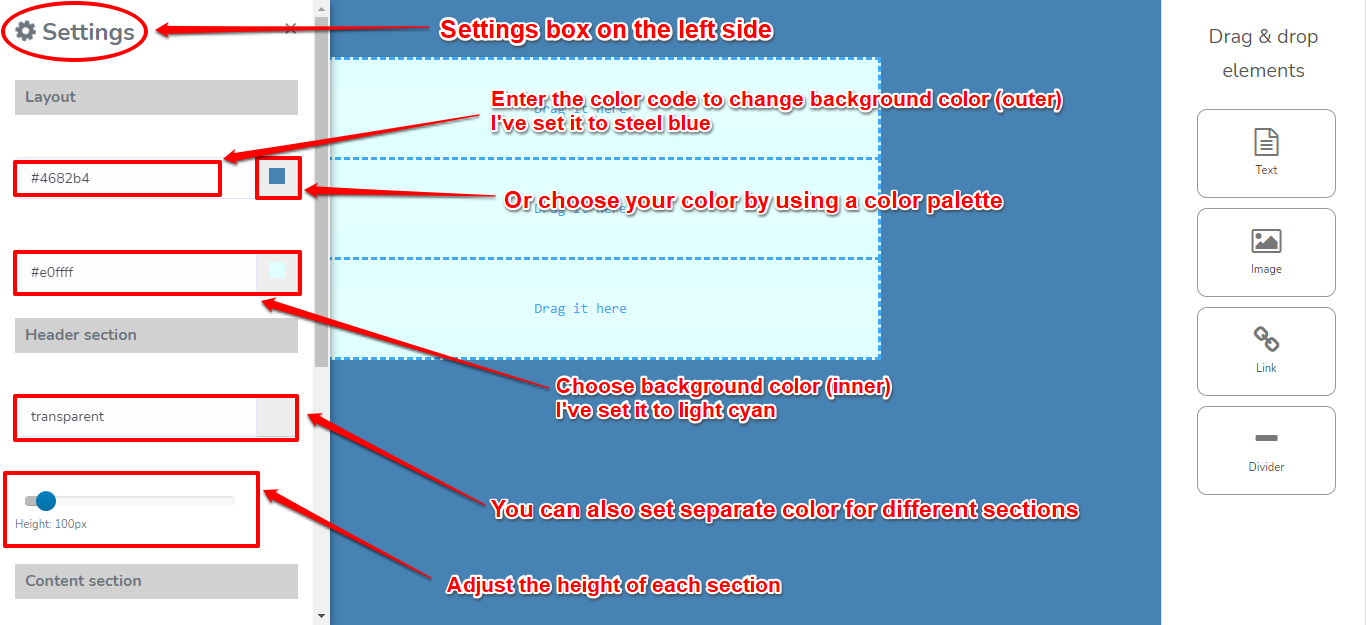
- Background Color – First, we need to change the background color of the body. To do that, you need to click on the Layout options button given as the 1st button on the template builder’s bottom left. This will open up a settings box to the left side. Under layout, enter the color code or choose your color by moving your cursor over the color palette. Here you can set separate colors for different sections. You can also adjust the height of each section. I’ve set up the body background color to steel blue (outer) and light cyan (inner).
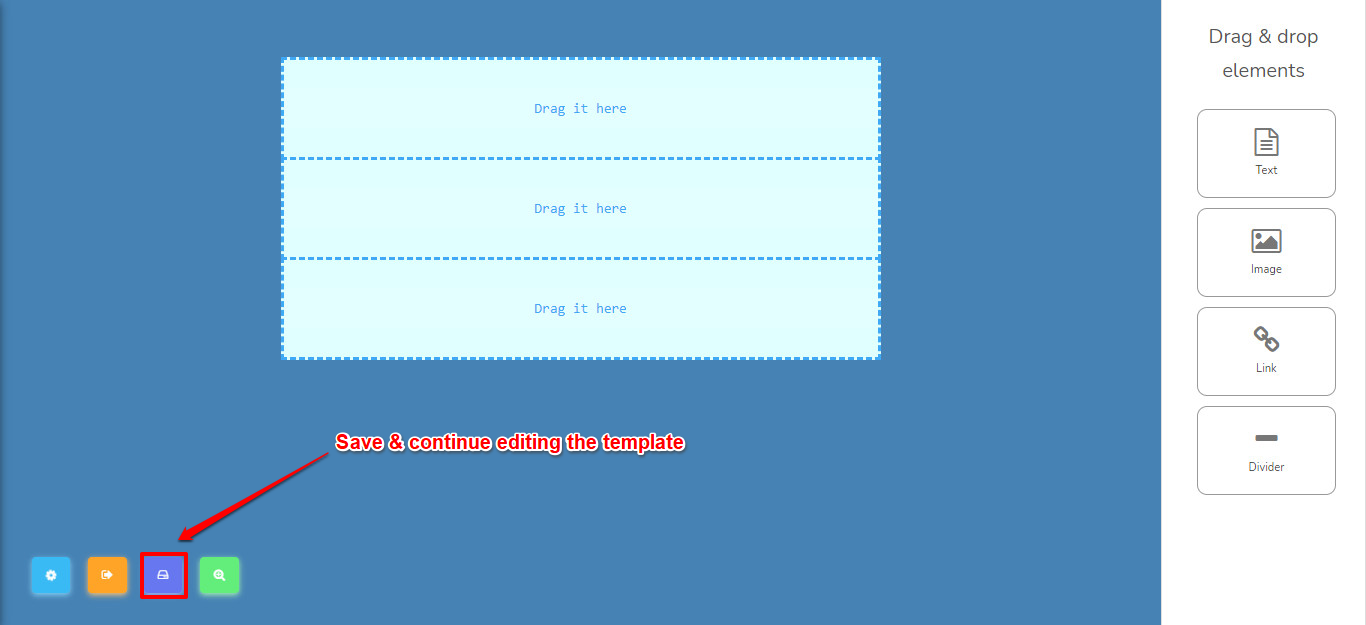
- Save & Continue Editing – While building our template, we can save it in the middle so as to prevent any loss of design. To save and continue editing the template, click on the Save template button given as the 3rd button on the bottom left.
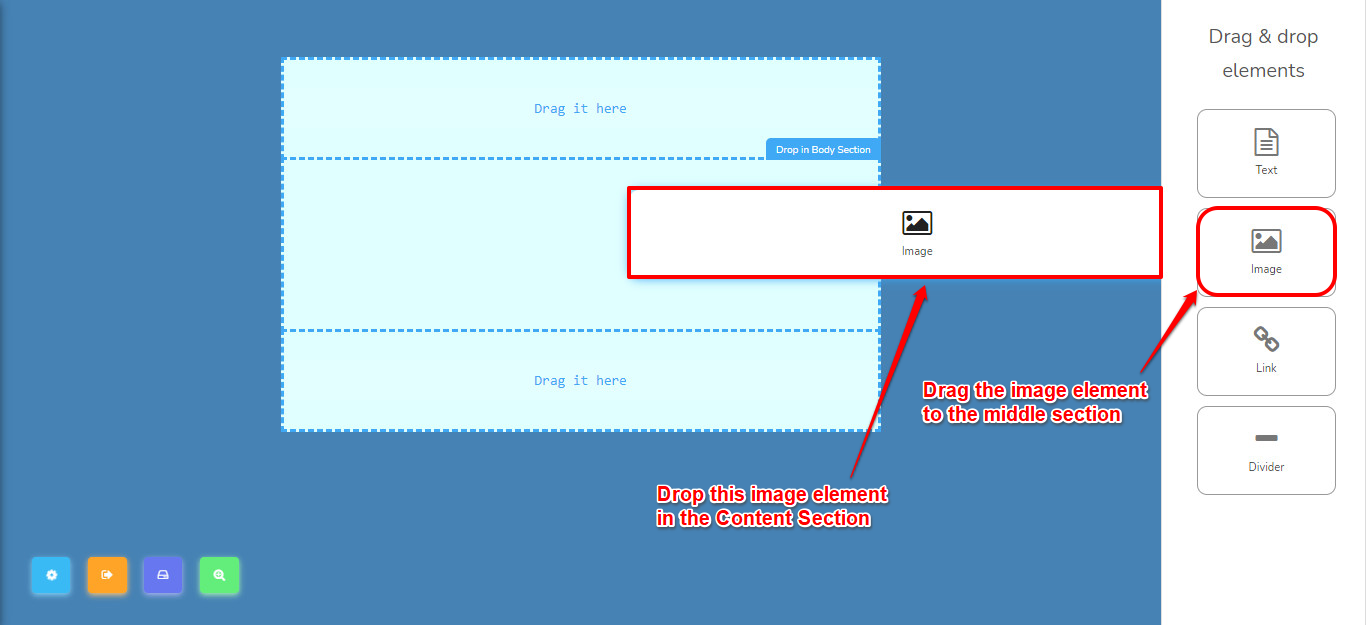
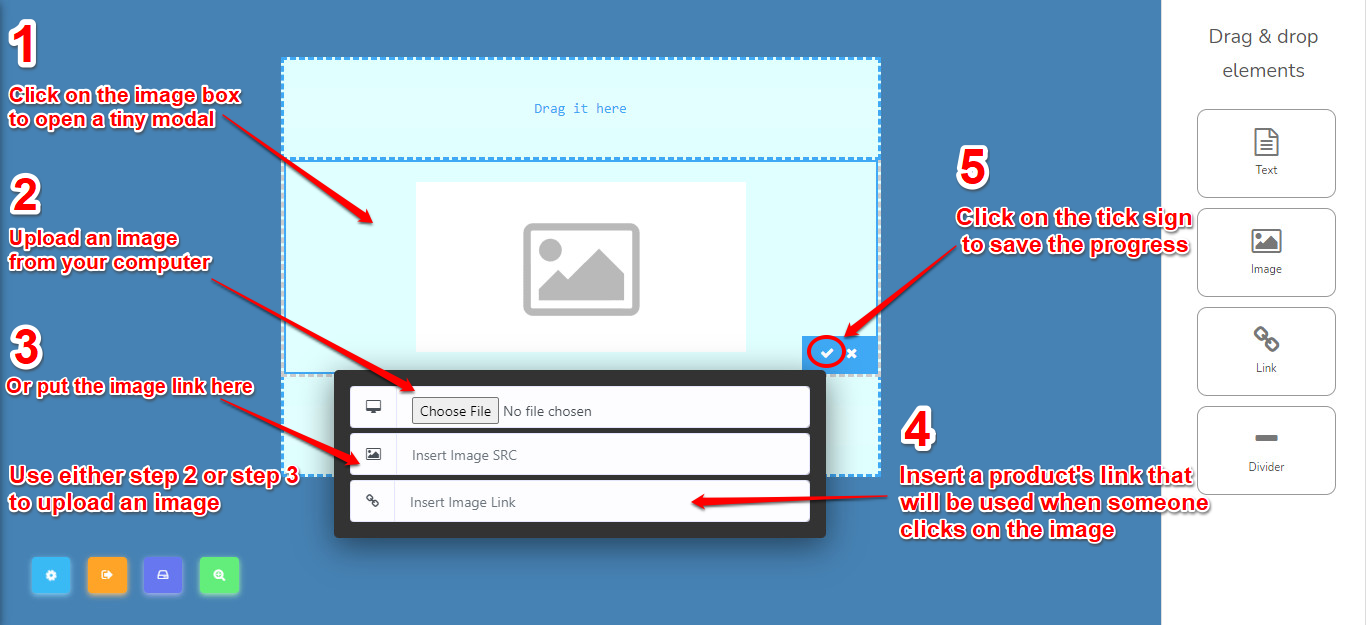
- Setting an Image – Now, to set an image, first, we will drag the image element from the Drag & Drop elements bar vertically, given on the right side of the template builder. We will drag the image box to the middle section (Content Section) of the template. Now click on the image box that we get after dragging. It will show a tiny modal with three options. You can either upload an image from your computer or put the image link in the Insert Image SRC box. In the 3rd box, you can insert the product’s link to use when someone clicks on the image. After all of this, click on the tick sign to save progress.
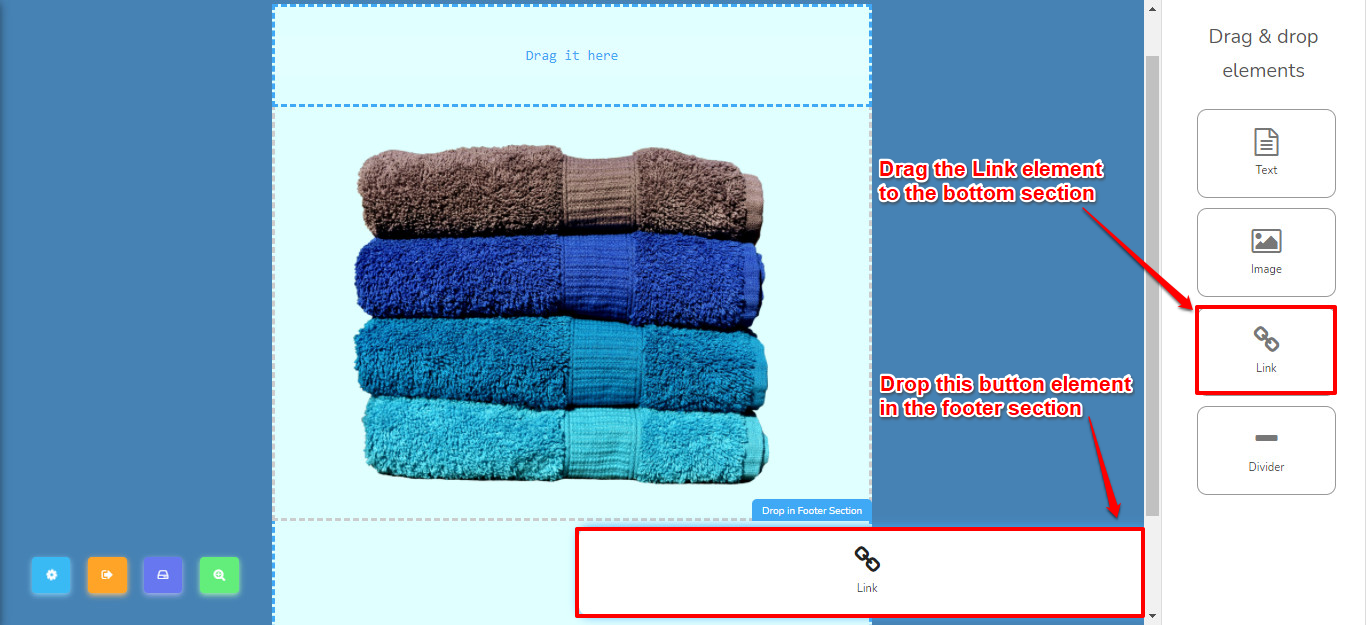
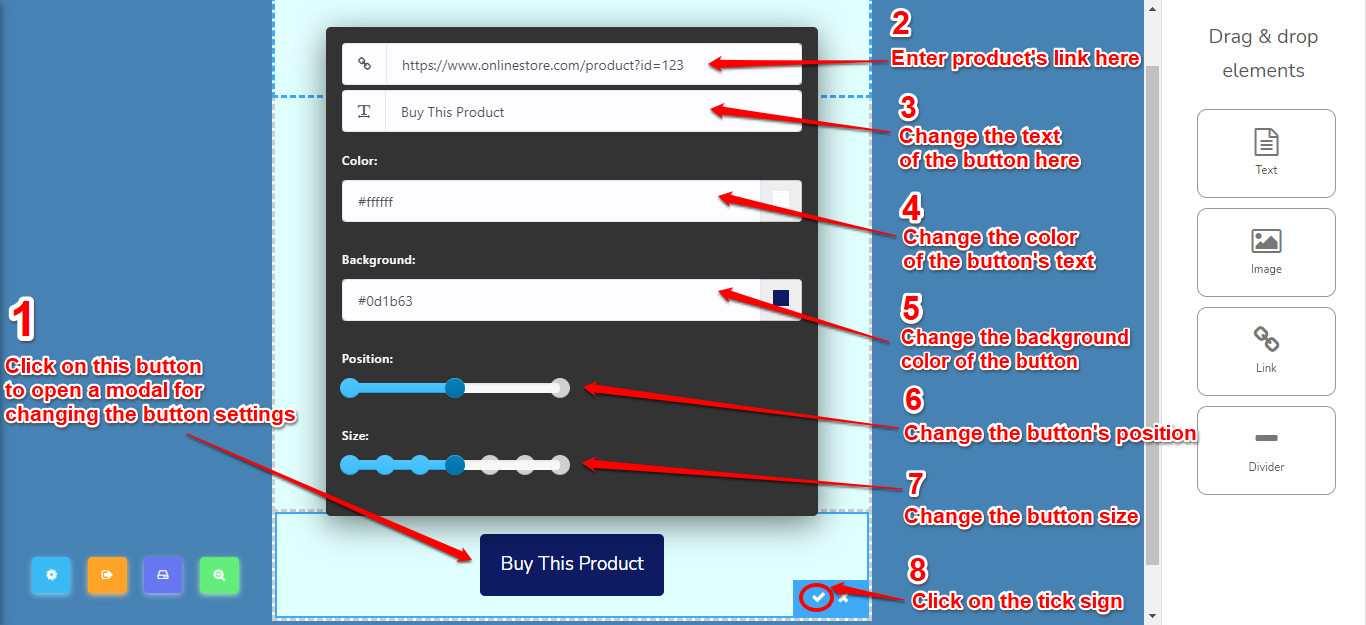
- Add a Button – Next, we will add a button. To do that, we need to drag the Link element from the Drag & Drop elements bar to the template’s end section (Footer Section). Now click on the button box that we get after dragging. It will show a modal with various options. Here we can set up a link to the product’s page, change the button text, and change its size, position, and color. After making all the necessary changes, click on the tick sign to save the progress.
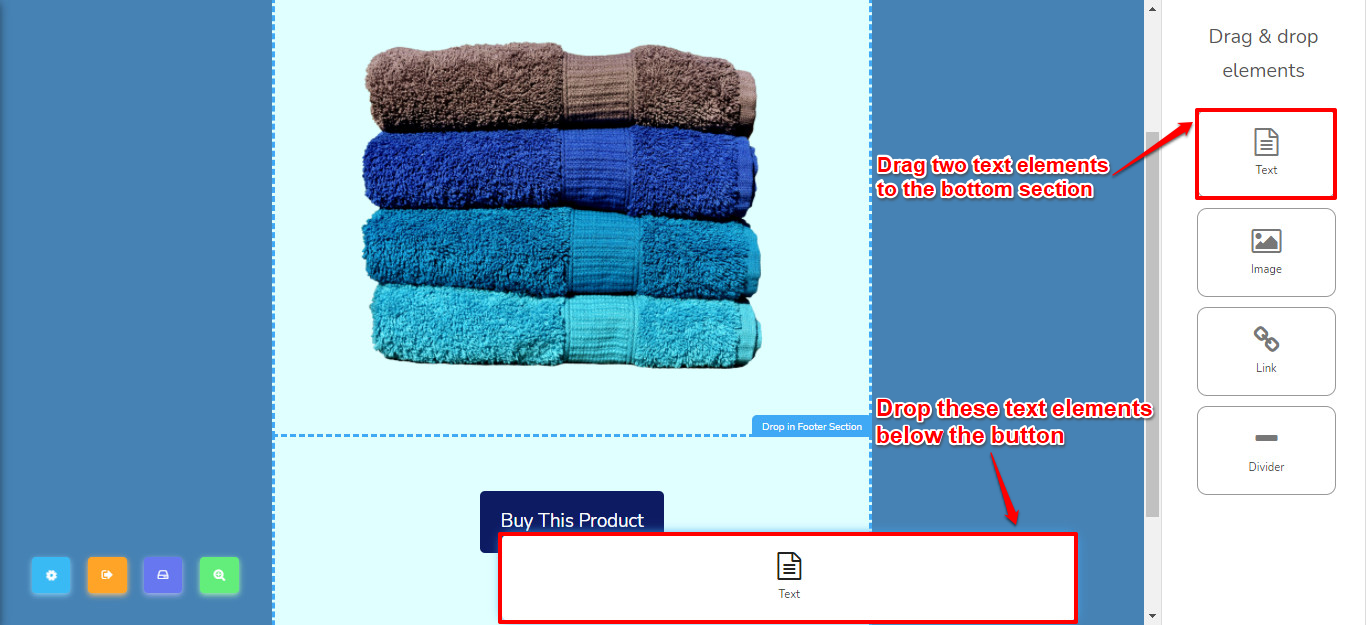
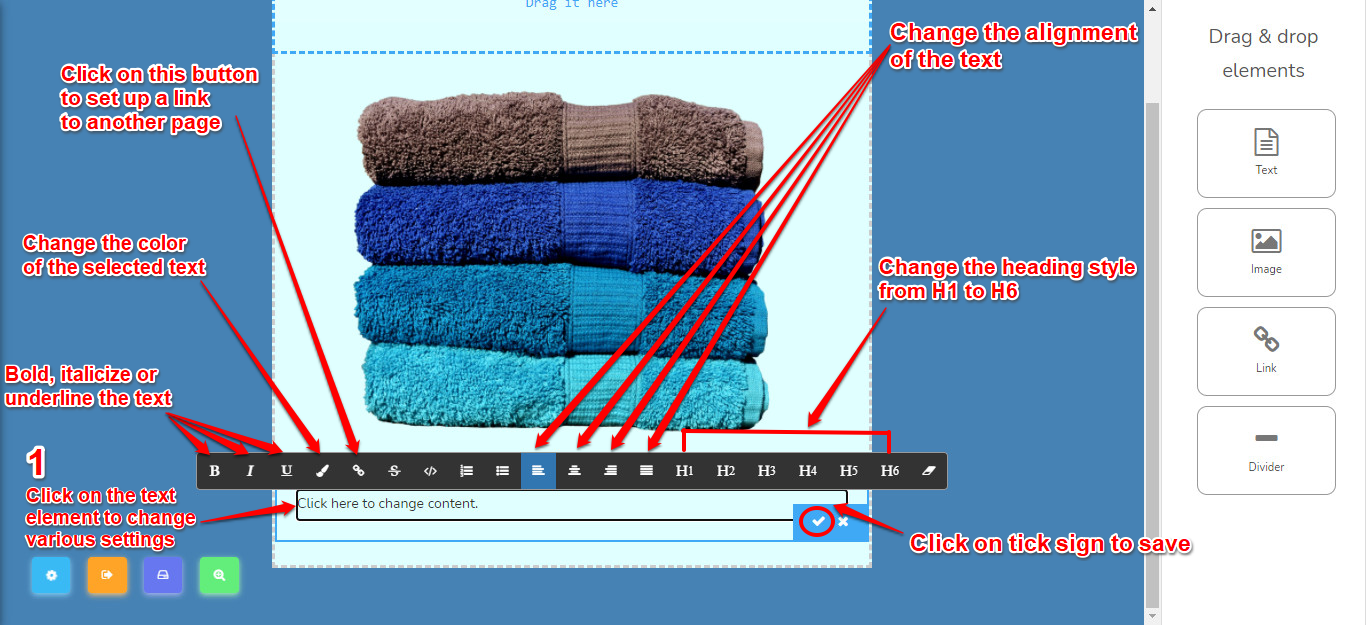
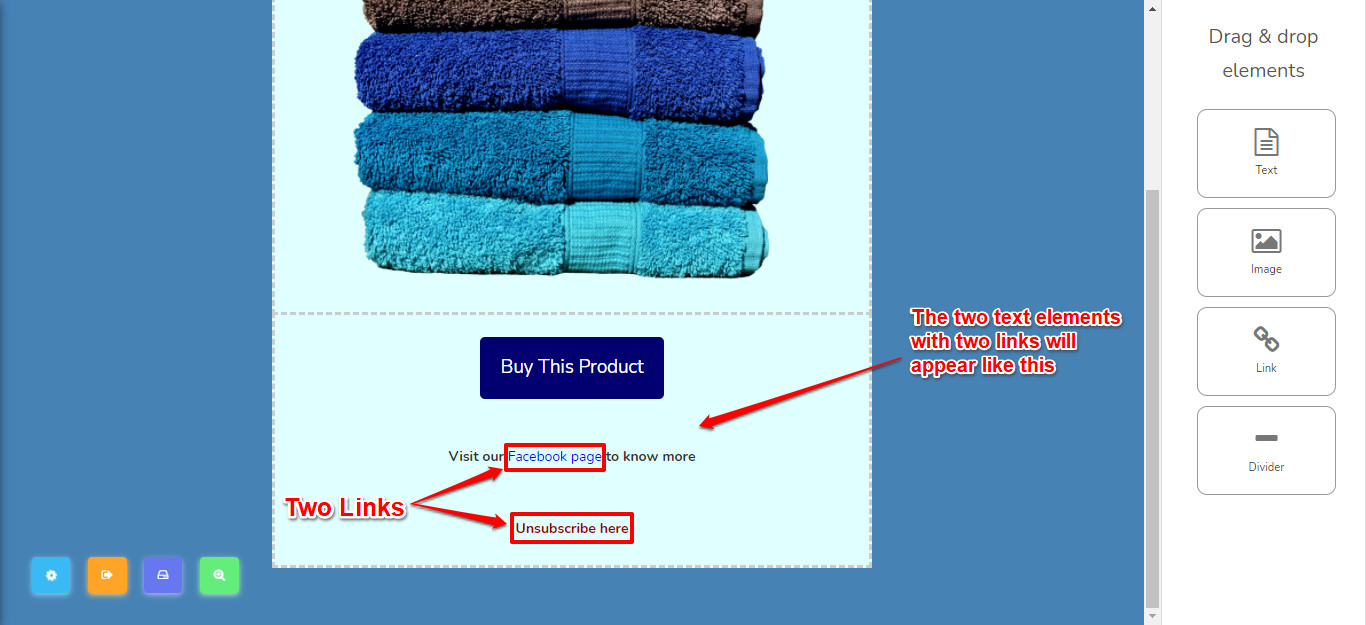
- Add Text Elements – Now, we will add a couple of text elements and make two links to them. The first link is to the Facebook page and the other for unsubscribing. To do that, simply drag two text elements and place them below the button section. Once you click on a text element, a tiny horizontal modal with various options will appear. Here you can change the heading, style, color, and alignment of your text. You can also link some specific words to an external page.
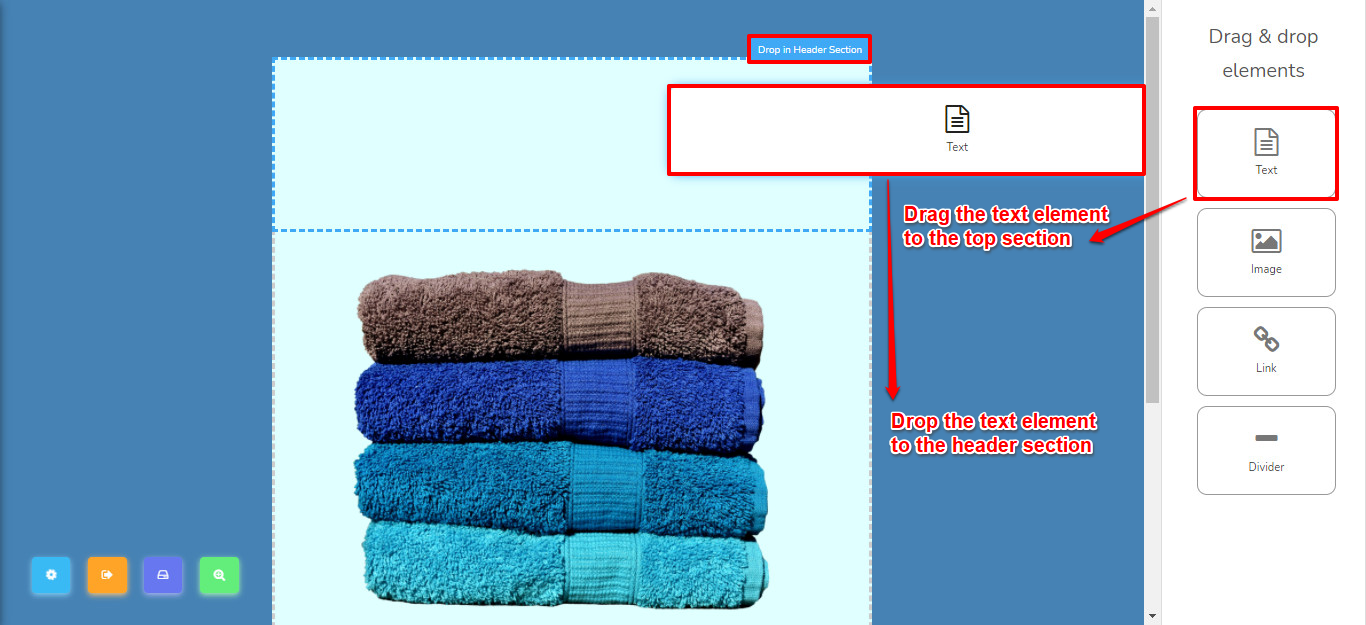
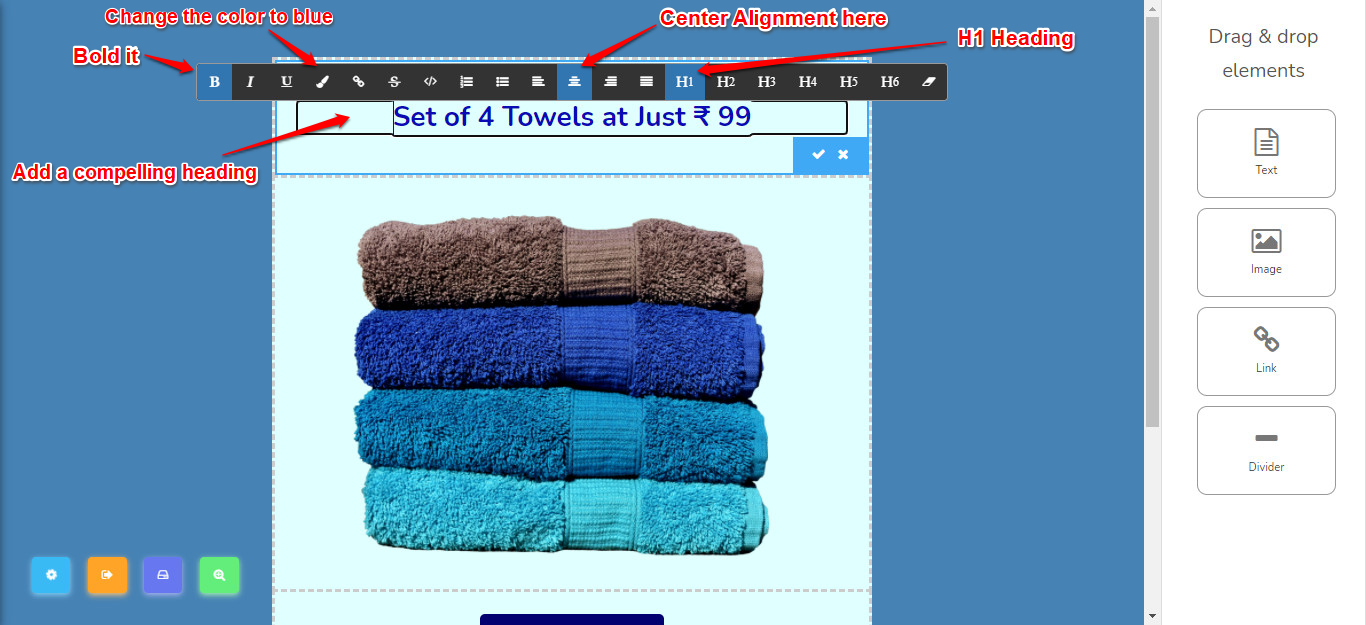
- Add a Heading – The last thing we can do is to add a compelling heading. For that, drag the text element to the top section (header section). Type your heading and make the necessary formatting.
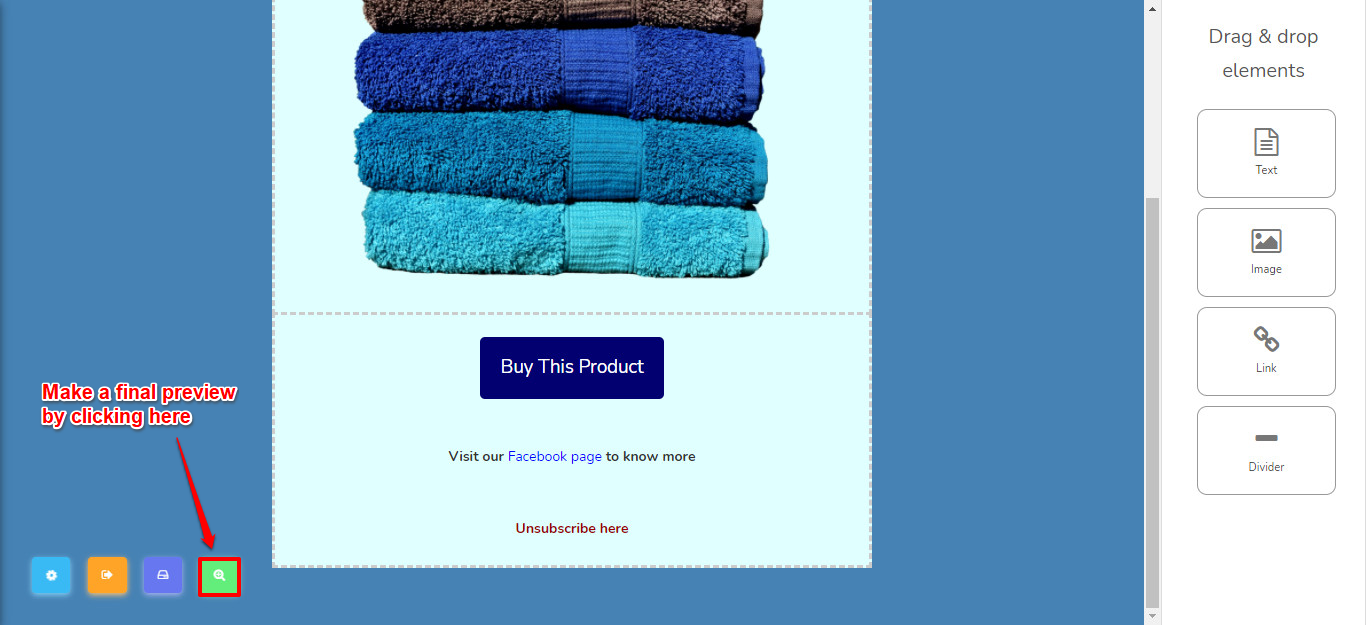
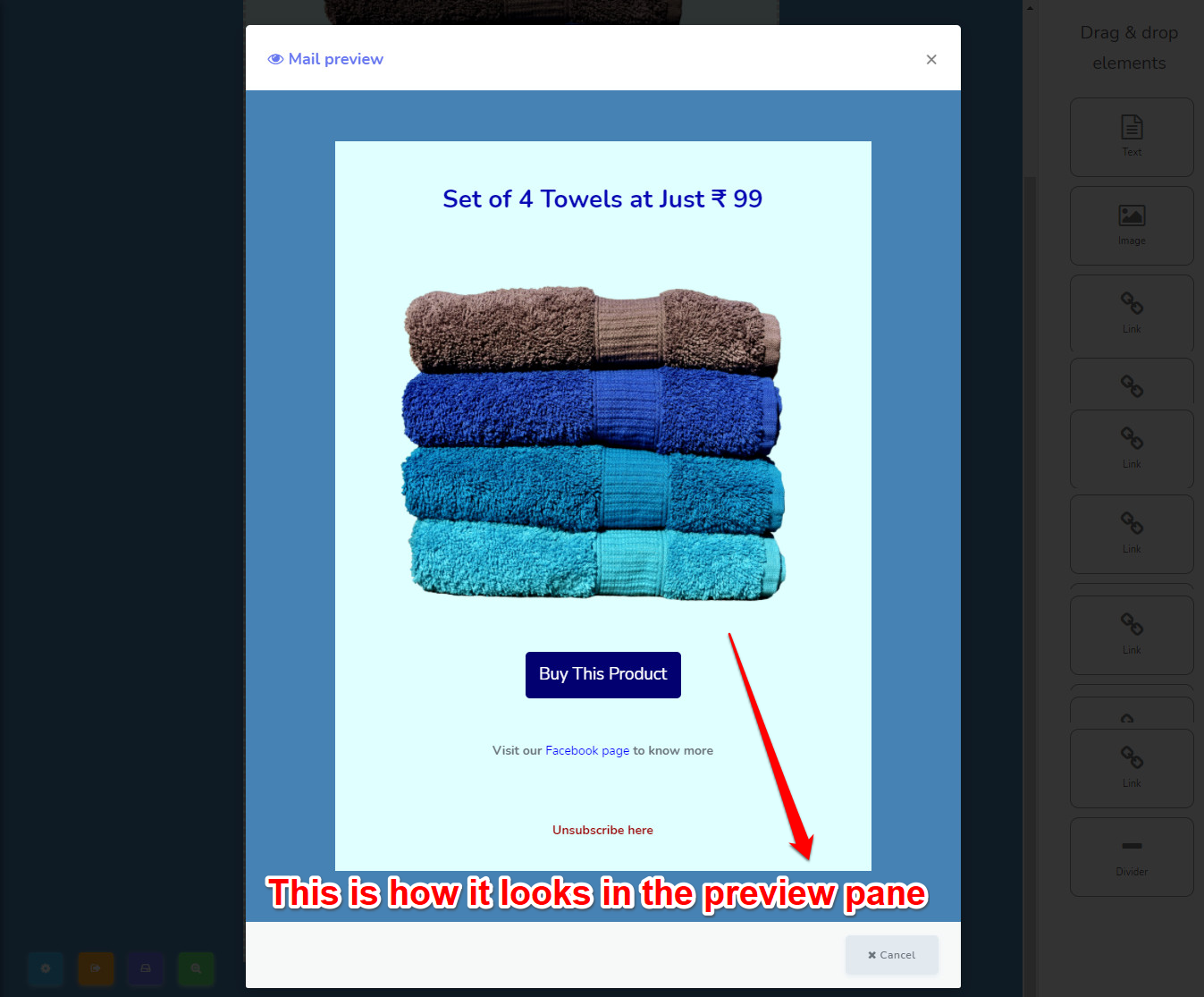
- Final Preview – Make a final preview of your template to know how it looks. For that, click on the 4th button on the bottom left of the template builder.
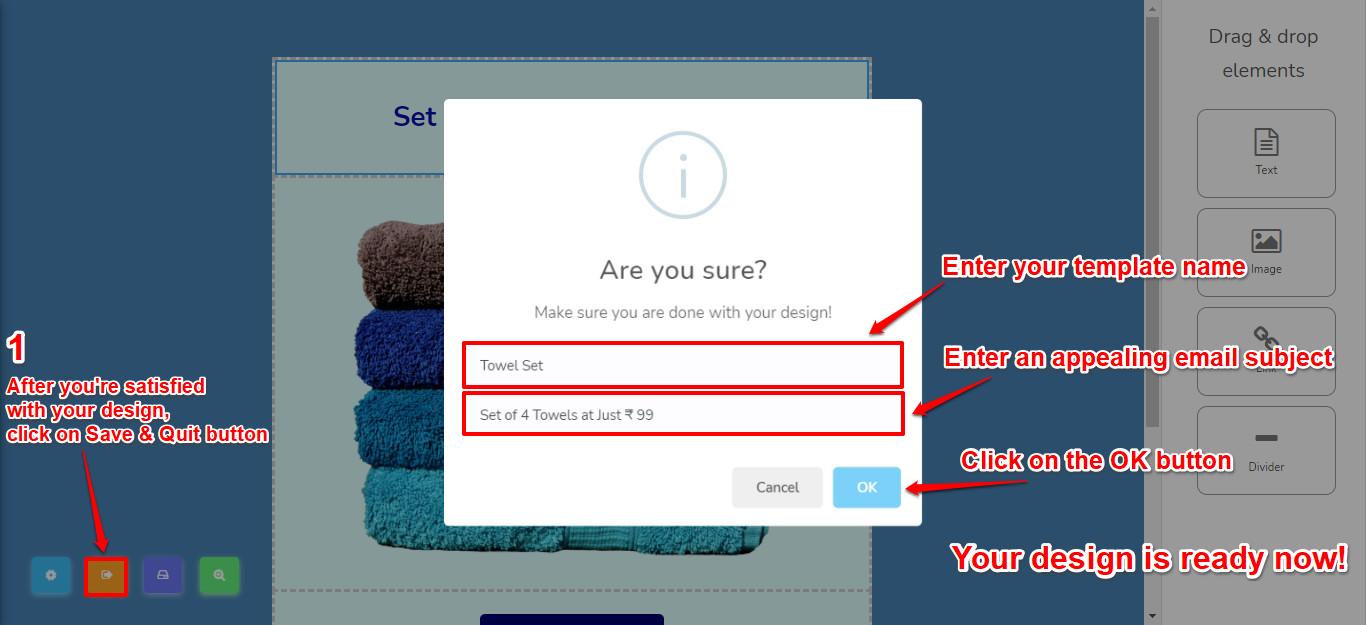
- Save & Quit – If you’re done building your email template, you can save it and quit the interface. For that, you need to click on the Save & Quit button. It will then pop up a modal that will ask for the template name. Enter your template name. Enter an appealing email subject that will make users open the email. Click on the OK button when done.
Start creating a successful campaign for your products. We hope our blog has made template building an easy and convenient task for you. For any queries, please reach out to us!
Start building creative email templates now for free with SocialBot. Sign Up Today
Also Read:




















 Start using ZapInventory today
Start using ZapInventory today